实例二 修改元素的属性
操作目标是将"价格"栏从"左对齐"改为"居中"。
操作步骤:
1. 打开"查找"菜单,选择"单击选择元素",然后点击网页上的第一个价格单元格,也就是"$39.99"所在的单元格。
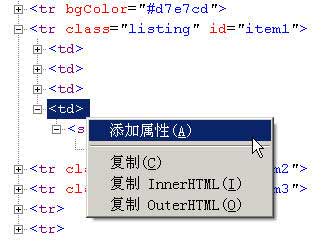
2. 这时,代码中的"td"已经高亮显示了。
3. 打开td的右键菜单,选择"添加属性"。
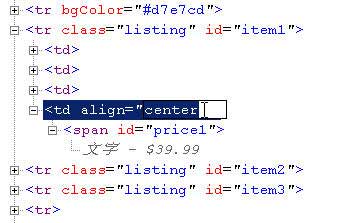
4. 在td标签后面键入align=center。
5. 对其他的价格单元格,重复上面的过程。按回车键后,可以看到价格已经居中排列了。
上面的方法需要对每一个单元格进行操作,非常麻烦。事实上,还有更简便的方法,可以一次操作就实现所有单元格居中排列。
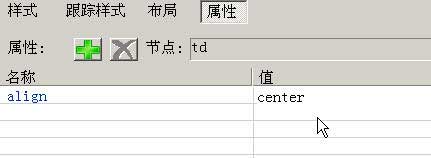
具体操作是从上面第二步开始,选择好td元素后,切换到右面的属性选项卡,添加一个属性,名称为"align",值为"center"。
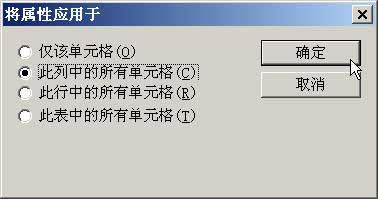
添加完成后,会有一个"将属性应用于"的提示,选择"此列中所有的单元格"即可。
实例三:修改CSS的设置
操作目标是让表格中的字体变得更小一点。
操作步骤:
1. 切换到CSS选项页,找到.listingsTable类。
2. 将font-family属性从Verdana改为Tahoma,将font-size属性从12pt,改为10pt。
实例四:为网页元素添加一个新的CSS类
操作目标是为"价格"栏添加一个新的.price类。
操作步骤:
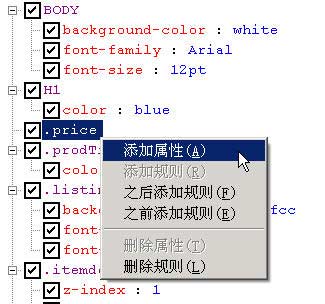
1. 切换到CSS选项卡,随便选择一个规则,打开右键菜单,在"之前添加规则"和"之后添加规则"中任选一个点击。
2. 键入.price,然后打开右键菜单,选择"添加属性"。
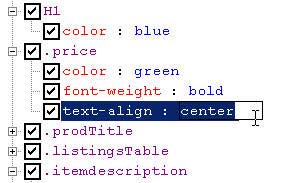
3. 添加color:green规则,然后再重复上面的过程,添加另外两条规则"font-weight:bold"和"text-align:center"。
4. 为价格栏的每个单元格添加"class=price"属性,具体方法参照实例二。
实例五:在Javascript代码中设置断点
在原始网页中,勾选单选框后,选中的背景色会变为绿色。
我们操作目标是将背景色改为天蓝色。
操作步骤:
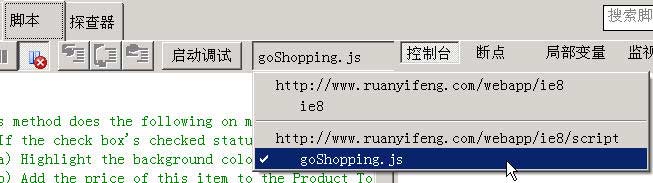
1. 打开"脚本"选项卡,切换到goShopping.js。
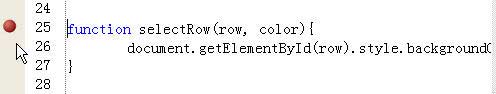
2. 找到selectRow(row, color) 函数,在行首单击设置断点。
3. 点击"启动调试"。
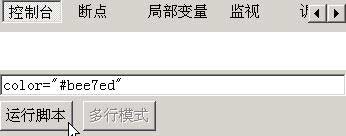
4. 在网页上勾选一个单选框,这时会自动跳到断点处。然后,在右面"控制台"底部的输入行,输入"color="#bee7ed"",再点击"运行脚本"。(这相当于将color="#bee7ed"这句命令插在断点之前。)
5. 这时再点击工具栏上的"继续"按钮,这时可以看到背景色已经变成了天蓝色。
6. 点击"停止调试",结束调试过程。
实例六:对Javascript进行探查
操作目标是找出当用户选择单选框后,函数的调用顺序,以及每个函数的运行时间。
操作步骤:
1. 选择"探查器"选项卡,点击"开始配置文件"。
2. 从上到下一一选中网页中的三个单选框,然后再一一把它们取消。
3. 点击"停止配置文件",这时就会显示出所有的代码运行信息。
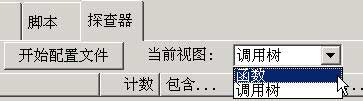
4. 一共有两种查看方式,一种是"函数",另一种是"调用树"。
5. 在"函数"查看方式中,可以看到所有被调用的函数信息。比如从下图中,可以看到productSelection函数被调用了6次,共耗时31.25毫秒。debug函数也被调用了6次,耗时15.63毫秒。
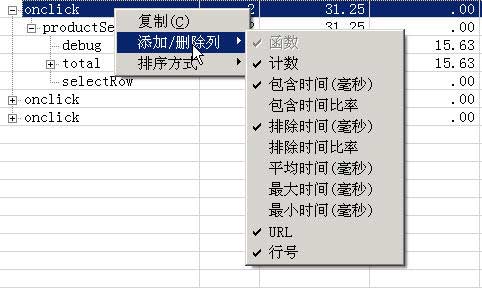
6. 在"调用树"查看方式中,可以看到函数被调用的顺序。比如从下图中,可以看到依次共有三个onClick动作,其中第一个onClick先调用了productionSelection函数,而productionSelection函数又依次调用了debug、total、selectRow三个函数。
最后,为了做进一步分析,你可以选择想要查看的项目,进行排序和csv格式的输出。
原文链接:https://www.qiquanji.com/post/6572.html
本站声明:网站内容来源于网络,如有侵权,请联系我们,我们将及时处理。

微信扫码关注
更新实时通知