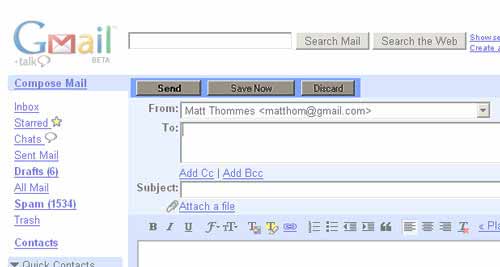
一个月前,Gmail重新设计了所有按钮。
原来的按钮是这样的。
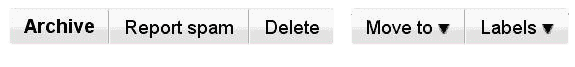
新设计的按钮是这样的。
事实上,不仅是Gmail,Google公司很多其他项目都在使用后一种风格的按钮。
比如 Google Site。
再比如Picasa。
这种按钮设计最大的特点,就是完全不使用背景图片,是纯粹的HTML+CSS。同时,它也不使用任何表单元素,目的是在不同浏览器下,争取视觉效果的最大统一。
Google的工程师、设计者Douglas Bowman最近写了篇文章,介绍了设计思路。但是,他最后没有给出代码,只是说:
我对这个很有兴趣,昨天晚上就真的去做反向工程了。由于Gmail的CSS文件都是被压缩过的,简直无法读,不过好在按钮部分还没有被压缩,因此还算顺利,就把代码提取出来了。
下面我就来介绍,如何制作Gmail式的按钮。使用的全部都是Gmail中的实际代码。
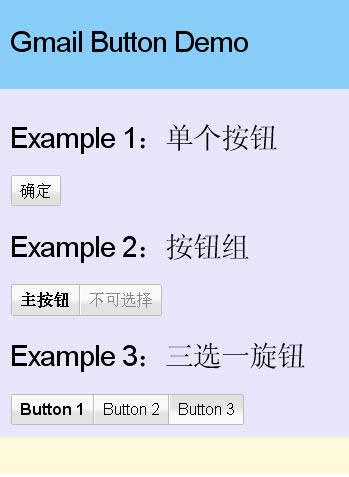
请先看我制作的一个范例页面。
第一步,按钮的HTML代码如下:
每个按钮都是一个四层的盒状结构,共包含6个div区块。
第二步,将button.css文件加入样式表。
这个时候,按钮就应该可以正常显示了。
第三步,做一些修饰工作。
你可以根据按钮的不同情况,为前面HTML代码中第1个div区块,添加相应的class。
第四步,用Javascript加入动作代码。我使用的库是jQuery。
i. 加入鼠标悬停效果。
ii. 加入鼠标点击的效果。
iii. 加入focus和blur事件的代码。
到了这一步,就算基本完成了。以后只要再针对按钮的click或submit事件,写入相应代码与服务器端互动,就可以了。
最后,说一点我的看法。
虽然这种按钮的视觉效果比较理想,有很多设计上的优点,但是局限性也很大。一方面,它需要大量的冗余代码,与语义网的原则相违背;另一方面,它太依赖Javascript和桌面环境,一旦用户使用移动设备或不支持Javascript的浏览器上网,那么整张网页的就完全失效了。所以,除非你开发的是针对桌面浏览器的互联网应用程序,否则还是不要使用上面的设计方法,而是用Douglas Bowman提供的一种比较简化的形式(需要背景图片)。
原文链接:https://www.qiquanji.com/post/6613.html
本站声明:网站内容来源于网络,如有侵权,请联系我们,我们将及时处理。

微信扫码关注
更新实时通知