<title>
<h1>
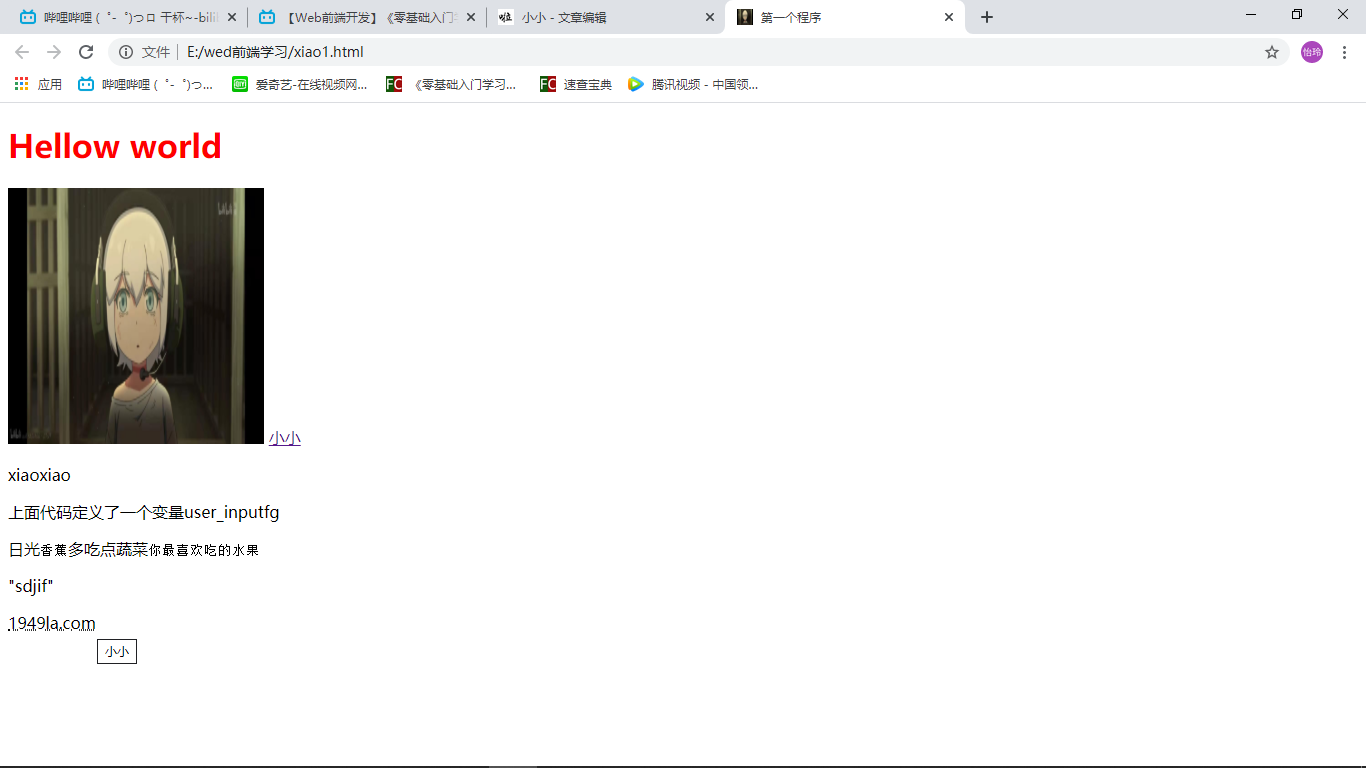
<img>//图像,引进的图像必须和.html文件放在同一个级别
<a>//引进超链接
<p>//引进段落段落
网页里面所有可见内容都是放在<body>里面的
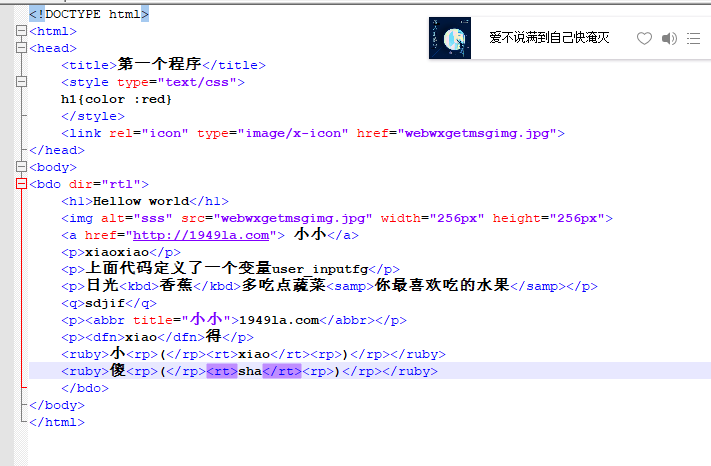
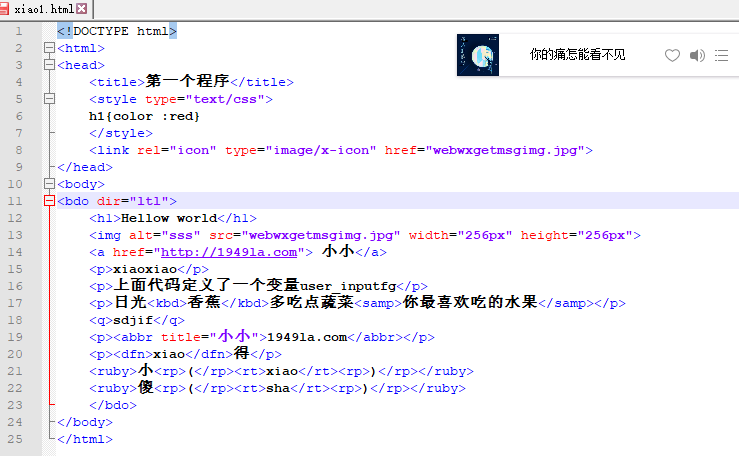
<!DOCTYPE html> <html> <head> <title>第一个程序</title> </head> <body> <h1>Hellow world</h1> <img alt="sss" src="webwxgetmsgimg.jpg" width="256px" height="256px"> <a href="http://1949la.com"> 小小</a> <p>xiaoxiao</p> </body> </html>
img路径的说明必须这样
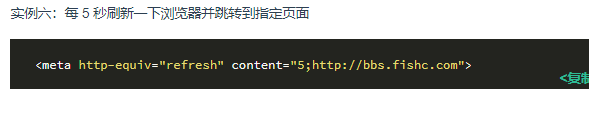
<meta>标签
<meta> 标签永远位于 <head> 标签内部。
1.当把html源码放入服务器发生乱码的时候原因之一可能是html文档中没有指定相应的编码只是把源文件保存为UTF-8的编码格式
这时候就需要在html源码里面修改,在<head>中引入meta标签,如:<mate charset="UTF-8">如
3.<meta> 标签的内容不会显示在网页中,但经常被机器(比如网页爬虫)解析。
元信息可以被浏览器(指导它如何加载和显示页面)所使用,也可以有利于搜索引擎收录页面(指定关键词)。
<style>标签
直接看例子
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》课后作业">
<meta name="author" content="小甲鱼">
<title>鱼C-零基础入门学习Web(Html5+Css3)</title>
<style type="text/css">
h1 {color: red}
p {color: blue}
a {
color: yellow;
background: black;
}
</style>
</head>
<body>
<h1>header 1</h1>
<p>A paragraph.</p>
<a href="http://bbs.fishc.com" target="_blank">快点开,里面有好东西!</a>
</body>
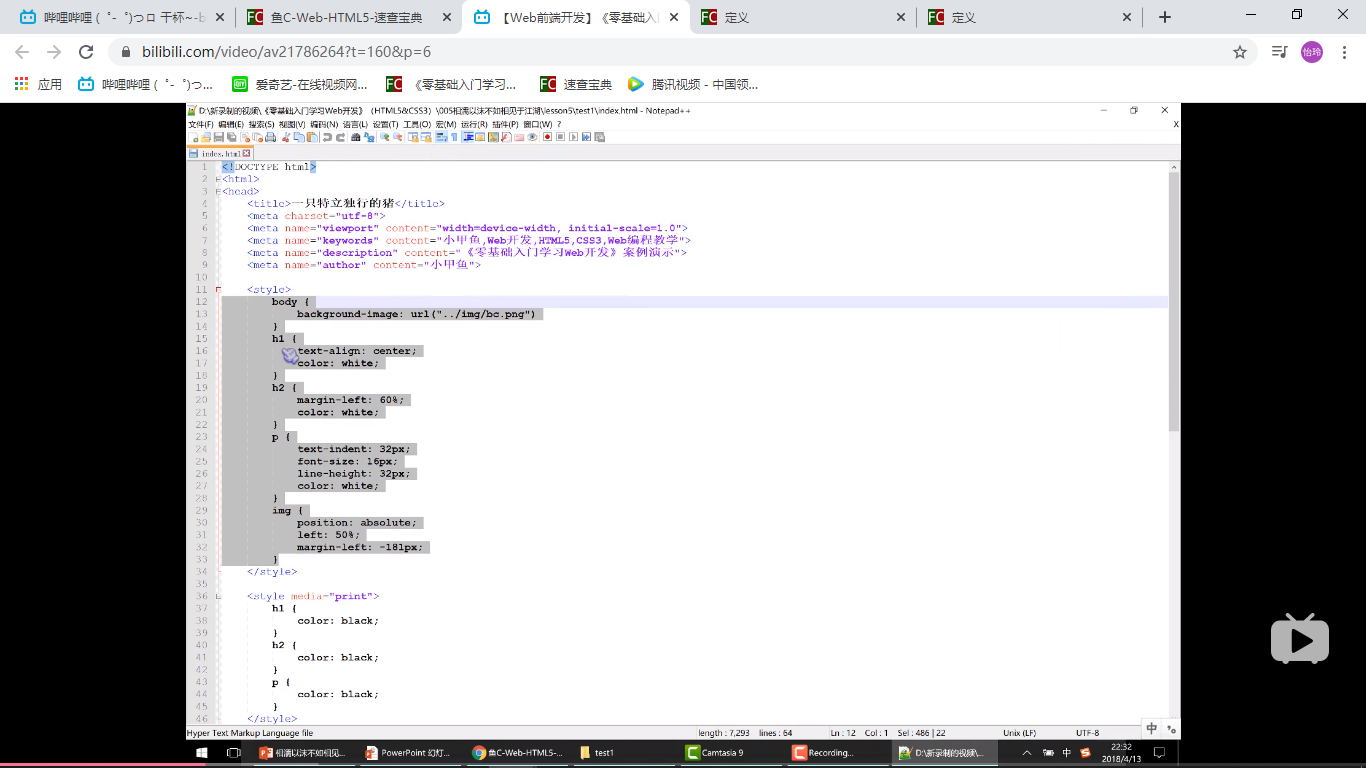
</html>media="screen"and{min-width:512px}...这句设置不同的页面宽度呈现不同的背景(上面的代码没有写完,还差设置body的背景图)
<link>标签
1.链接外部样式(也就是把style里面的内容放到一个.css文件里面)
link 元素定义了 6 个属性,其中 rel 属性是必选的,它说明了当前文档与被链接资源之间的关系;还有href属性:这个属性衔接外部.css的位置;还有media属性和前面style里面提到的media属性一样,例子:
2.链接网站图标
<link rel="icon" type="image/x-icon" href="webwxgetmsgimg.jpg">
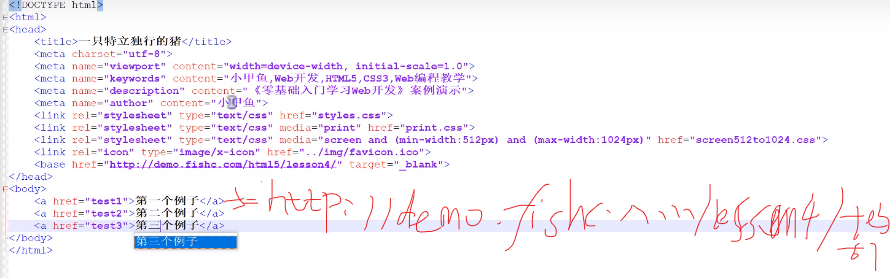
webwxgetmsgimg.jpg是图片的相对位置 3.<base>标签 直接看例子
html的注释
<!--注释内容-->
css的注释
/*注释内容*/
JavaScript的注释
和c语言的一样
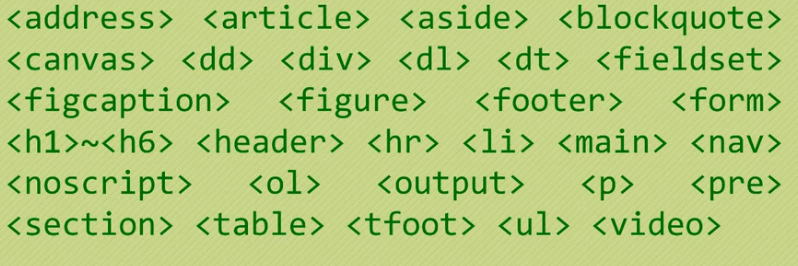
HTML块级元素
块级元素总是在新的行上开始,并尽可能地占据本行全部可用的宽度,有这些:
HTML行内元素
<span>起连接的作用,不会换行
<br>是换行的标签
HTML要求浏览器将连续的空白字符合并为一个空格
pre元素:
保留所见即所得
code元素:专门用于显示代码
var用于定义程序的变量
kbd用于定义用户的输入
samp用于定义程序的输出
<q>标签
引用是较短内容时,运行后会自动加引号
<blockquote>标签
引用是一大段内容时,在这个标签中可以用cite元素引入引用的来源
<abbr>标签
如果把鼠标移动到别的地方就没有小小这两个字
<dfn>标签
<address>标签:包含地址
<ruby>标签要和rt和rp(当浏览器不支持ruby元素时显示的内容)一起使用,(注音标的这个标签)例子:
加入rp
<ruby>小<rp>(</rp><rt>xiao</rt><rp>)</rp></ruby>
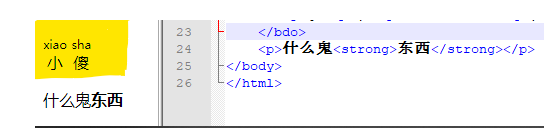
<strong>:当你想要强调某些文本的时候可以使用,往往以加粗的形式出现,在html中b元素也有加粗的作用,但strong有说明这个内容重要的语义

微信扫码关注
更新实时通知






 注释(都可注释多行)
注释(都可注释多行)